SnapshotAnchor
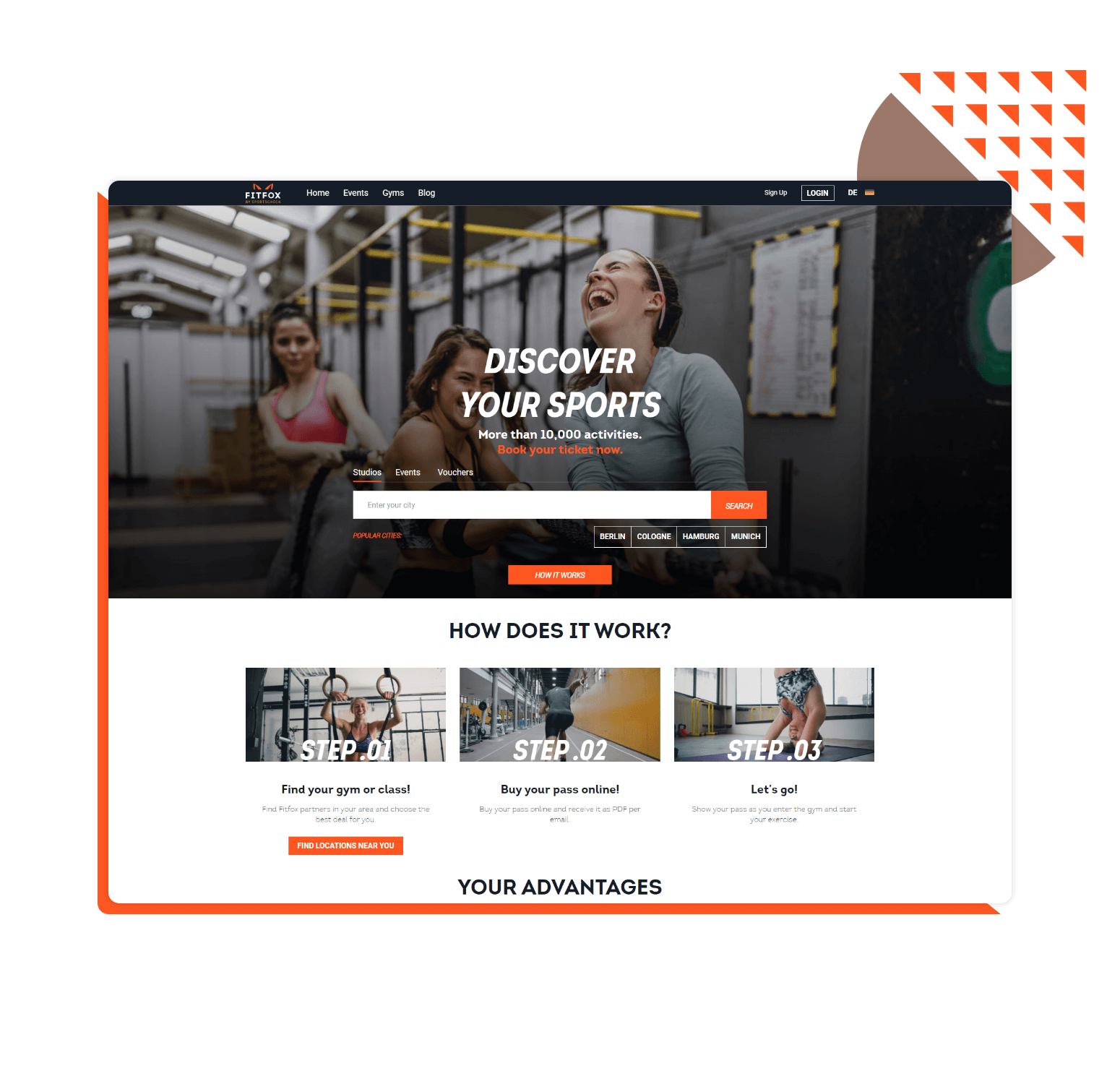
Fitfox is the innovation arm of SportScheck, a Germany-based sports equipment and clothing retailer with over 1600 employees. The company’s vision is to become a sports activity platform where users could find new exercise options and gyms and book a spot at these places, without the commitment of a long-term gym membership.
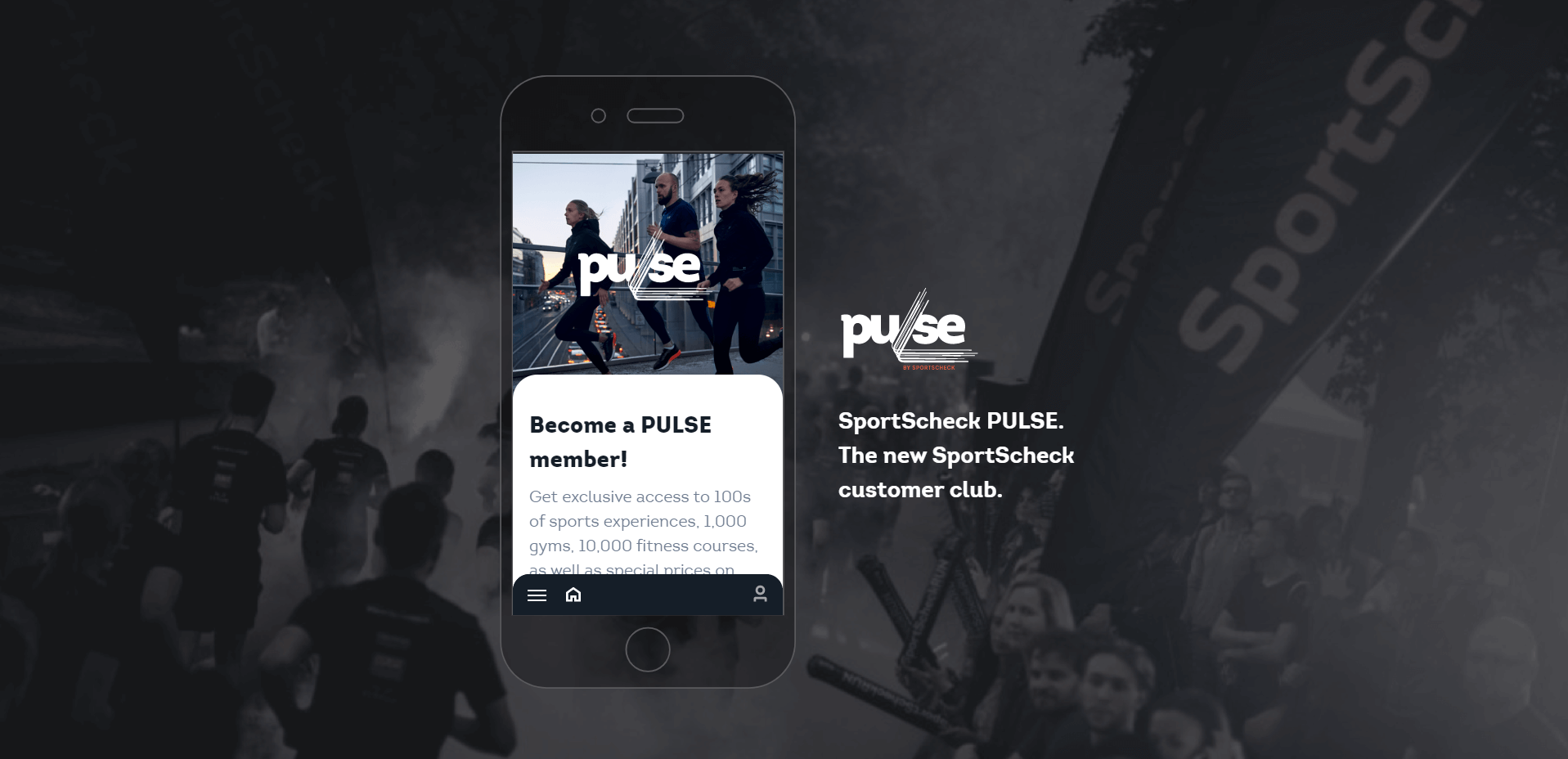
Fitness-on-demand is the most important trend in the activity and sports industry right now. Fitfox and SportScheck are launching a new product – the Pulse Club. The Pulse Club mobile-first web application is a loyalty program with exclusive benefits like clothing and equipment discounts and personalized recommendations for sports articles and activities. It also offers a free ticket SportScheck RUN, free access to a gym and free delivery of SportScheck goods. Moreover, members have an exclusive access to SportScheck articles from brands like Nike, Adidas, FitBit and Under Armour.
Hygraph manages all of the content architecture for the mobile application including the products, sports activities, events, taxonomies, and menus.
The ProcessAnchor
The team, led by Antoine Verger, CTO of Fitfox, follows the principles of agile product development. Rapid development cycles, modular architecture and strict product KPI monitoring are the foundation of their work.
The team was firmly against building their own CMS from scratch. The total cost of ownership of having Hygraph in their stack was much lower and without the associated risks of maintaining and scaling a complex system on their own. The development team could focus on features that are directly related to SportScheck's core business model without having to worry about self-hosted CMS costs. Hygraph offers an extremely flexible GraphQL Content API that can satisfy any custom content modeling and API design needs.
Why Hygraph?Anchor
The Fitfox team chose Hygraph for the following reasons.
No-code Schema BuilderAnchor
The flexible nature of Hygraph enables teams to build content models that match their use case. By embracing the structured content approach, teams are able to build reusable content and content models which help improve the content creation workflow.
GraphQL Content APIsAnchor
With GraphQL, teams benefit from a typesafe API without over-fetching or under-fetching. This precision helps reduce the round-trips in data fetching. The power of the Hygraph GraphQL APIs make Hygraph a strong element within a larger architecture for creating a single content repository for content to be organized and structured. The Development Team has rapid development cycles with high expectations of performance, Hygraph helps them meet those expectations.
Composable Experience ArchitecturesAnchor
Hygraph serves as one piece of the larger architecture. The API-first nature of Hygraph allows teams to programmatically import content to Hygraph, update the content via the UI or via API, and make it accessible to the preferred frontend. The highly flexible nature of Hygraph helps ensure that teams have great autonomy in implementing the product to best suit their needs.
The Current SetupAnchor
Hygraph was a good match for the broader tech stack of SportScheckwhich includes React and the Static Site Generator (SSG) Gatsby. React’s component structure and development performance make it the preferred frontend of choice for many companies. Each Hygraph project connects to the frontend (and to other systems that can consume a JSON feed) via a GraphQL API.
Results and BenefitsAnchor
Hygraph is a great fit for projects involving React and Static Site Generators like Gatsby. Hygraph offers an extremely flexible API that can satisfy any custom content modeling and API design needs.