Product Update: September 2022
With this update, we are pleased to share several improvements to the user interface as well as new integrations. We’ll also be giving you some sneak peeks at what’s to come.
TL;DRAnchor
- Filtering by Content Stage gives content editors more control over their workflow and helps them to avoid missing reviews or updates
- New integrations for Bynder, Lokalise, Plasmic & Adminix make it even easier to use Hygraph in combination with your favorite products & vendors
- With the updated main navigation, users can more easily understand how to move around the product. Additionally, developers get a better indication of which environment they are working on, avoiding accidental schema changes.
- Our new billing page provides users a super easy way to see project status and feature usage.
New FeaturesAnchor
New Integrations for Bynder, Lokalise, Plasmic & AdminixAnchor
After the launch of the Hygraph Marketplace in June of this year, we’ve been steadily building out new integrations with other popular products and vendors. The newest additions to the marketplace are integrations with Bynder, Lokalise, Plasmic, and Adminix.
But we’re not stopping there. Other integrations that are currently in the works and expected soon include Shopify, Commercetools, Crowdin, and EasyTranslate.
You can check out all our integrations on the Hygraph Marketplace.
Updates & ImprovementsAnchor
Filtering by content stageAnchor
Using Content Stages, Hygraph users and teams can review content before it’s published and even create completely custom content workflows. Although this works great for individual content entries, it used to be a bit cumbersome to find multiple content entries in a specific stage (e.g. all posts that are in review or all pages that are outdated). Not anymore!
With the new filtering by content stage, content editors can easily locate content entries that are in a specific stage and also see if any unpublished updates have been made to the draft. This makes it simpler to review content at scale and ensures no content entries are accidentally left unpublished.
Filtering by content stage is available for all Hygraph plans.
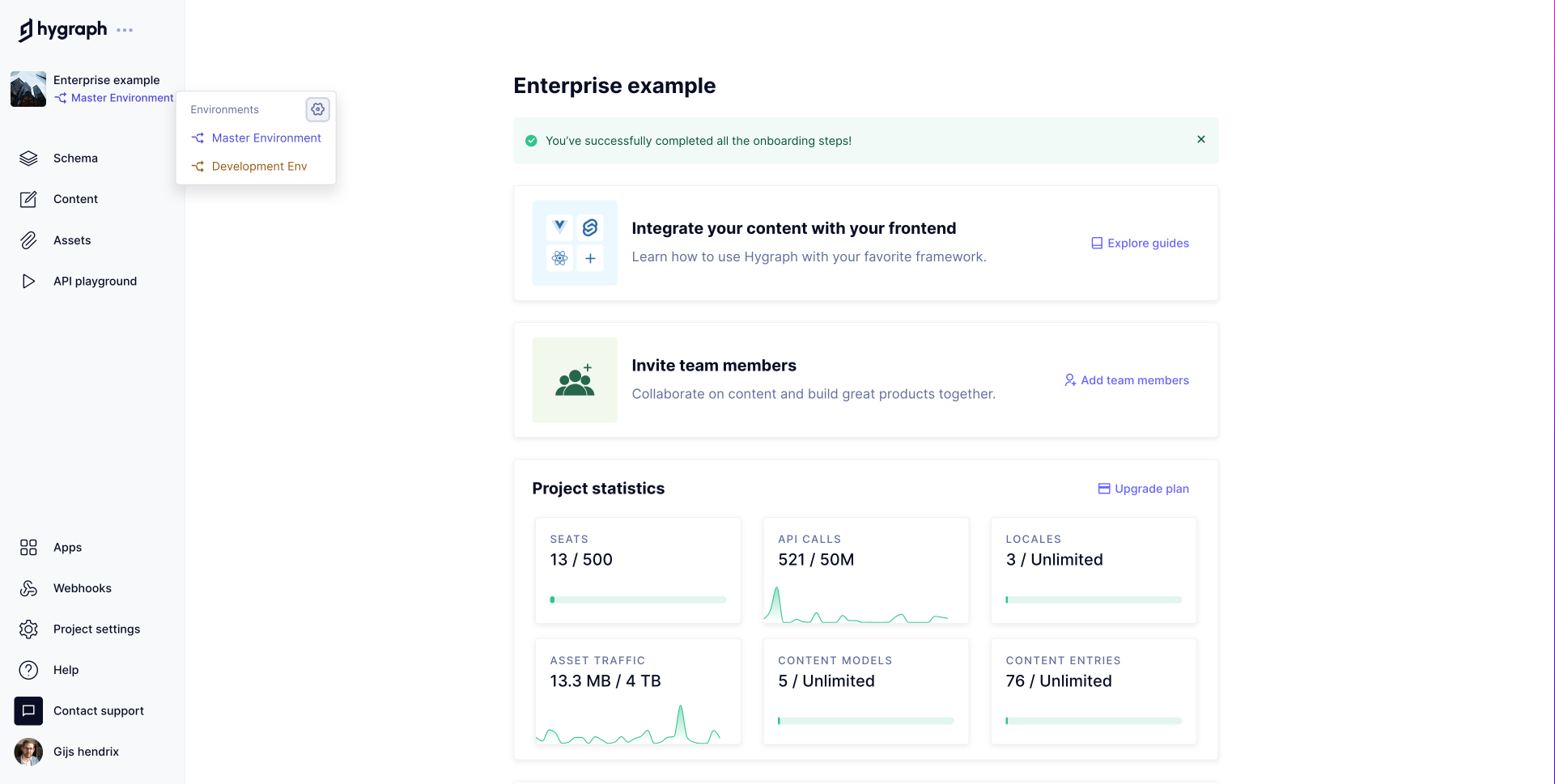
Updated navigation barAnchor
We’ve combined two pieces of user feedback into a small but significant improvement to our user interface. From content editors, we’ve heard that our previous narrow main navigation bar was sometimes hard to use as it wasn’t always easy to distinguish between the different icons. At the same time, we heard from developers that they couldn’t clearly identify the environment they were working on, which can lead to unintended schema changes in the wrong environment.
The new navigation bar solves both problems at the same time. By introducing a wider design, we were able to add labels to the different menu items for clearer navigation. We’ve also improved the environment switcher, adding colors for more contrast and a better indication of the current environment. For power users that want maximum screen real estate for content or editing, the navigation can be collapsed to be similar to the older design (with the improved indication of the environment still being available).
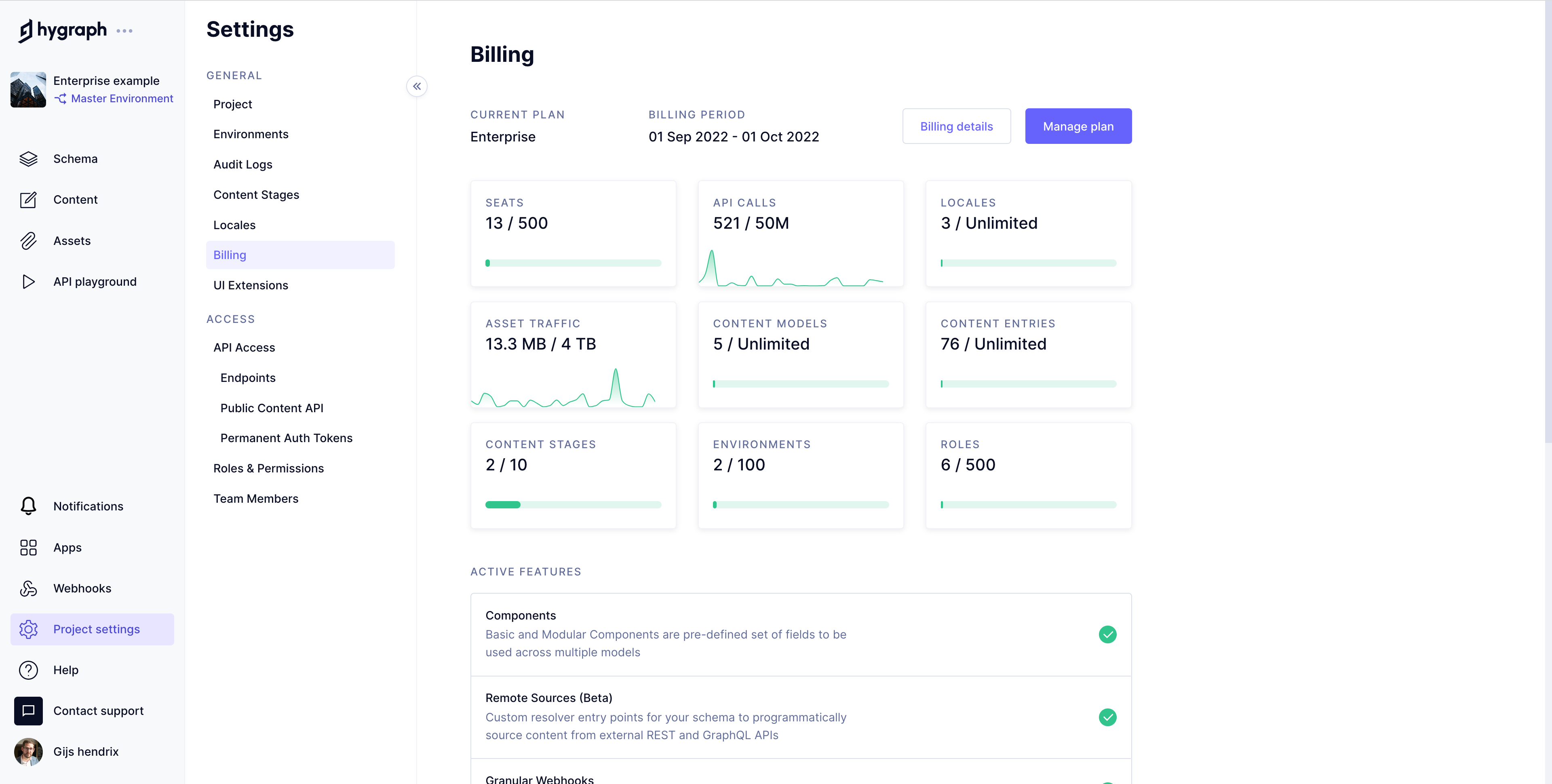
New billing page designAnchor
When managing your Hygraph project usage and subscription, it is very useful to be able to easily keep track of all your project stats in a single place. We’ve given our billing page a fresh new design so it provides project administrators with just that: a one-stop shop to understand where you are towards any project limits that may apply and an overview of which features are activated for your project.
Smaller improvementsAnchor
Next to the more significant items, we regularly pick up smaller - often user-requested - improvements. Here are some examples of things we added recently:
- Remembering column width: whenever a user changes the column width in the content table, the width is remembered for this specific column of the specific model and is maintained for the user throughout their experience with Hygraph. This works great for cases when the content table features long text fields, e.g. blog post titles.
- API Playground switching environments: the API playground now always uses the environment that the user is viewing by default. There’s no need to manually change the playground environment after switching it for the whole project, which was easy to forget and could lead to confusion about the results of a query.
- Go to content editing context: when clicking “go to content editing” in a model view in the schema builder and seeing the content table of the selected model, the correct model is now highlighted in the list of models.
AnnouncementsAnchor
Hygraph Achieves SOC 2 Type 2 ComplianceAnchor
We are pleased to share that Hygraph has achieved SOC 2 Type 2 compliance with BARR Advisory, P.A.and Drata! SOC 2 is an extensive audit that ensures that a company is handling customer data securely to protect the organization and its customers' privacy. This means that we have successfully maintained effective controls over our platform's security, availability, and confidentiality. In other words, you can rest easy knowing your data is safe with us.
Check out the full announcement →
A Hygraph Sneak PeekAnchor
Commenting on content entriesAnchor
Creating and managing content is a team effort for most of our users. With our built-in workflow capabilities, we offer teams a lot of tools to work together on content, but with the growing trend of remote and asynchronous collaboration, it becomes even more critical for us to provide more and better collaboration tooling.
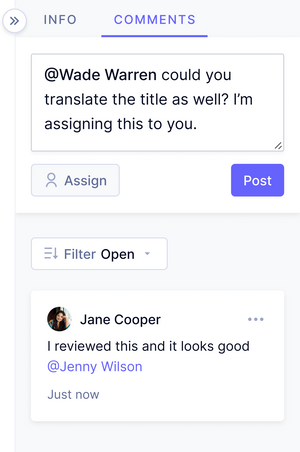
The first product improvement in this area we’re currently looking at is adding the ability to add comments on content entries. With this feature, users can start a discussion and tag other users to notify them their input is needed.
This feature is currently in development, so keep an eye out for further announcements or reach out if you’re interested in early access to a beta version!
Additional high-performance CDN caching solutionsAnchor
The Hygraph GraphQL API is currently cached globally using Cloudflare. Although this solution has worked well so far, we’ve found that there are certain scenarios where we need even stronger performance. One use case we see is projects that require an extremely high number of API requests to be processed with minimal latency. An example of this would be a major e-commerce site, doing business on Black Friday. A second use case is projects that are doing a lot of programmatic content updates, where strong consistency is required to read directly after writing.
To enable these use cases, we’re working on two new, additional caching solutions. The first one is a new high-performance cache that is built on Fastly and using Rust. This solution will be significantly faster than our current CDN for high-volume use cases. The second solution is a strongly read-after-write consistent cache for content mutations.
We expect to complete these new cache solutions by the end of the year, as they’ve just entered a closed beta. If you have a use case that matches either of these use cases, please reach out to participate!
Community SpotlightAnchor
Only a day to go now until we kick off GraphQL Conf. with our friends at commercetools! We've got some amazing speakers lined up and some great GraphQL swag prepared. This is your last chance to register for your free ticket and share it with your friends to win some swag!
Join Our CommunityAnchor
Want to know when features roll out in real time to test, provide feedback and direction for Hygraph? Join our community through slack to stay up-to-date on all Hygraph announcements, events, and all the growing ways to get involved with Hygraph and our team.