Announcing the official Hygraph integration for Netlify!
We've just rolled out the native Hygraph - Netlify integration, with more integrations on the way!
For all our users building their projects on Netlify, we're thrilled to announce our first official native integration, starting with Netlify.
About the IntegrationAnchor
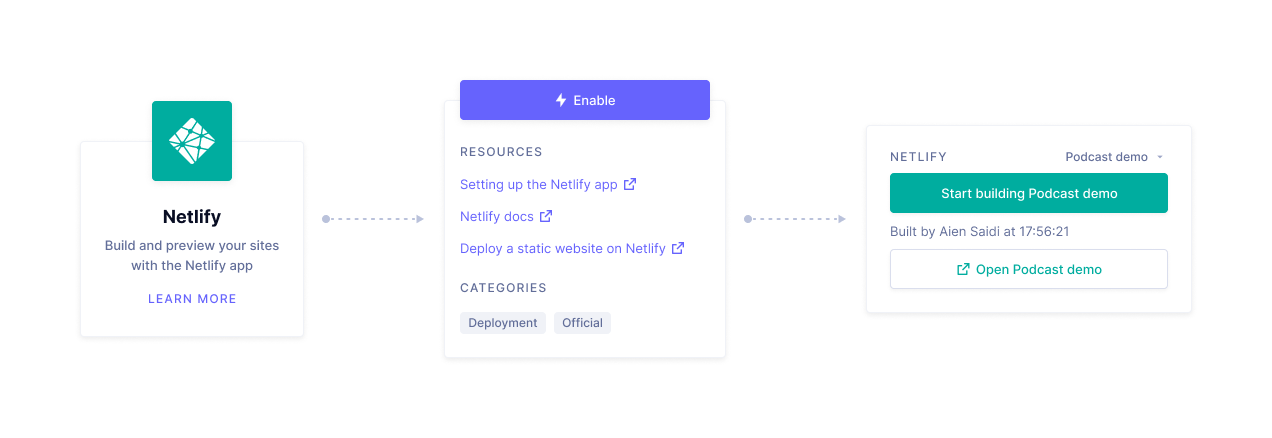
The Netlify integration allows you to seamlessly update your static deployments at the push of a button from within Hygraph itself! Not to be confused with triggered builds via webhooks, this integration allows you to install a button in the Hygraph sidebar of a content model for manual redeploys, alongside a visual indicator of deployment status.
What can you do with the Netlify integrationAnchor
- Trigger Netlify builds within your content view with a single click.
- View the status of your Netlify build without leaving the Hygraph UI.
- Specify which content models display the button in the sidebar, giving you more control over how builds are triggered when there are changes to your content.
Requirements to use the Hygraph-Netlify IntegrationAnchor
When using this Netlify integration, you should already have a static site deployed in an active Netlify project. If you don't already have one, we recommend signing up for a free account on Netlify here.
Your Netlify project should be configured to load content from a Hygraph project.
Note: Only sites with continuous deployment configured can be enabled.
Give it a spinAnchor
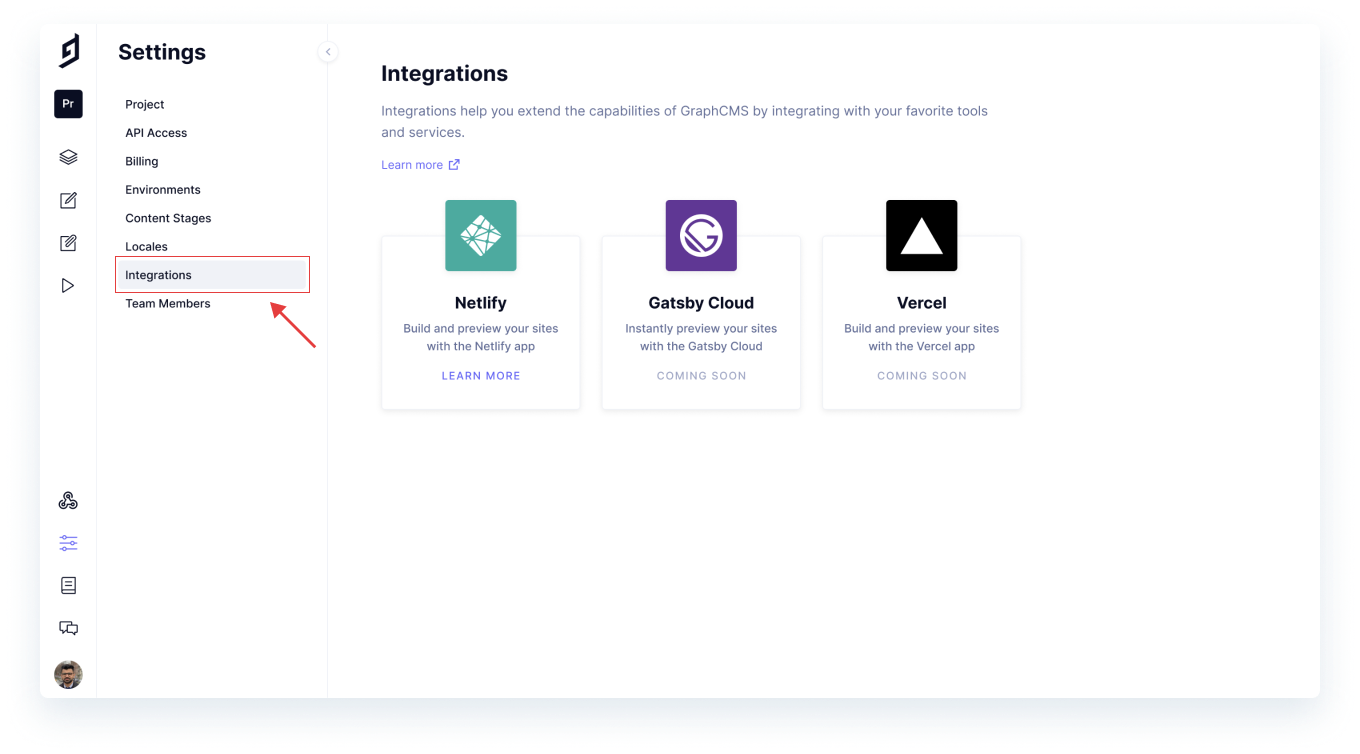
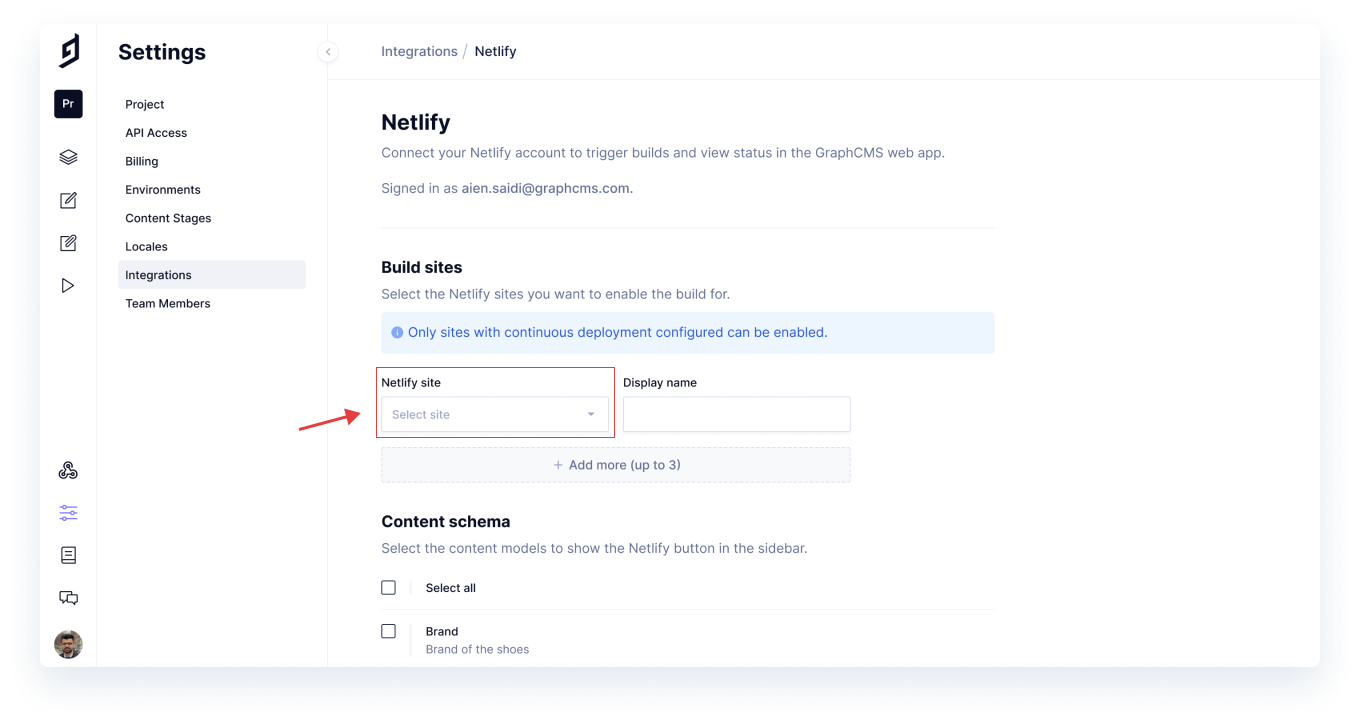
Log in to your Hygraph project and select Integrations from the sidebar.
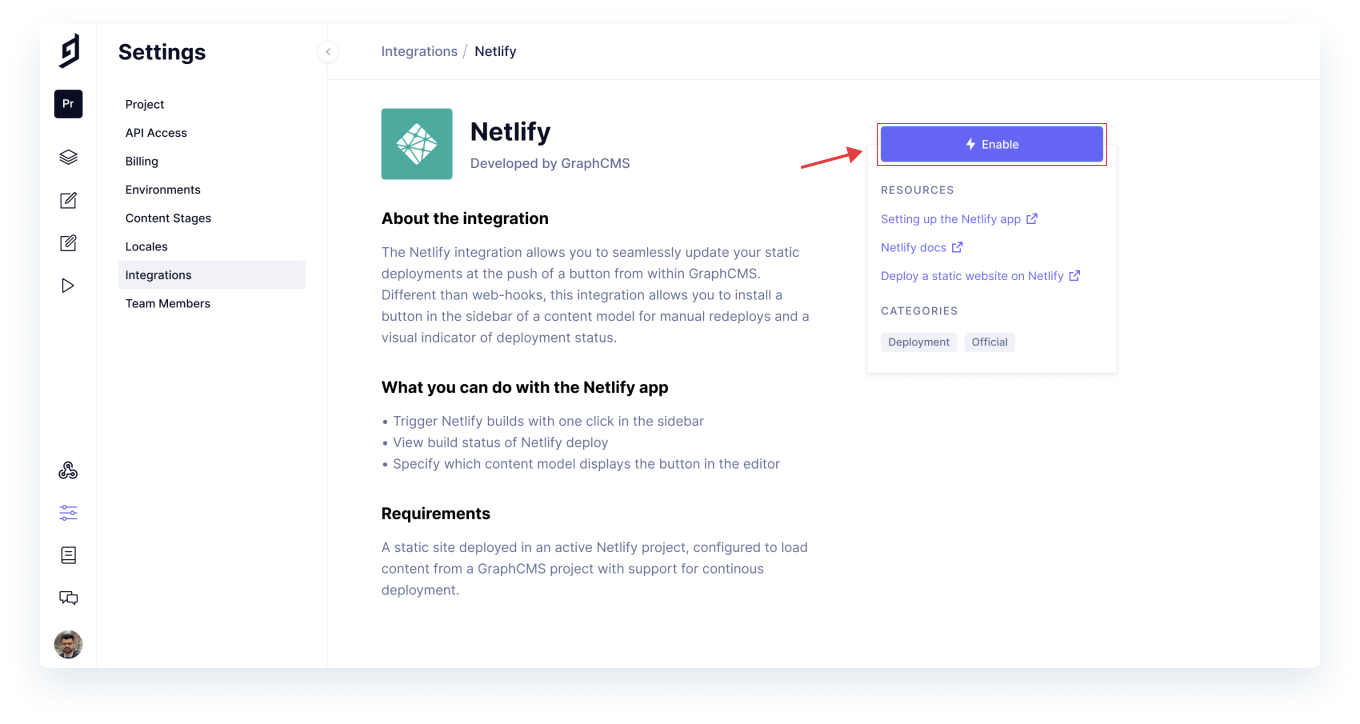
Select Netlify, and enable the integration.
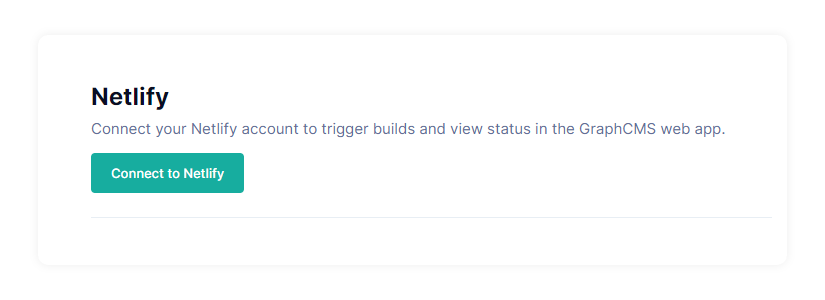
Ensure that you're connected to your Netlify account so your Netlify sites can appear in the next step.
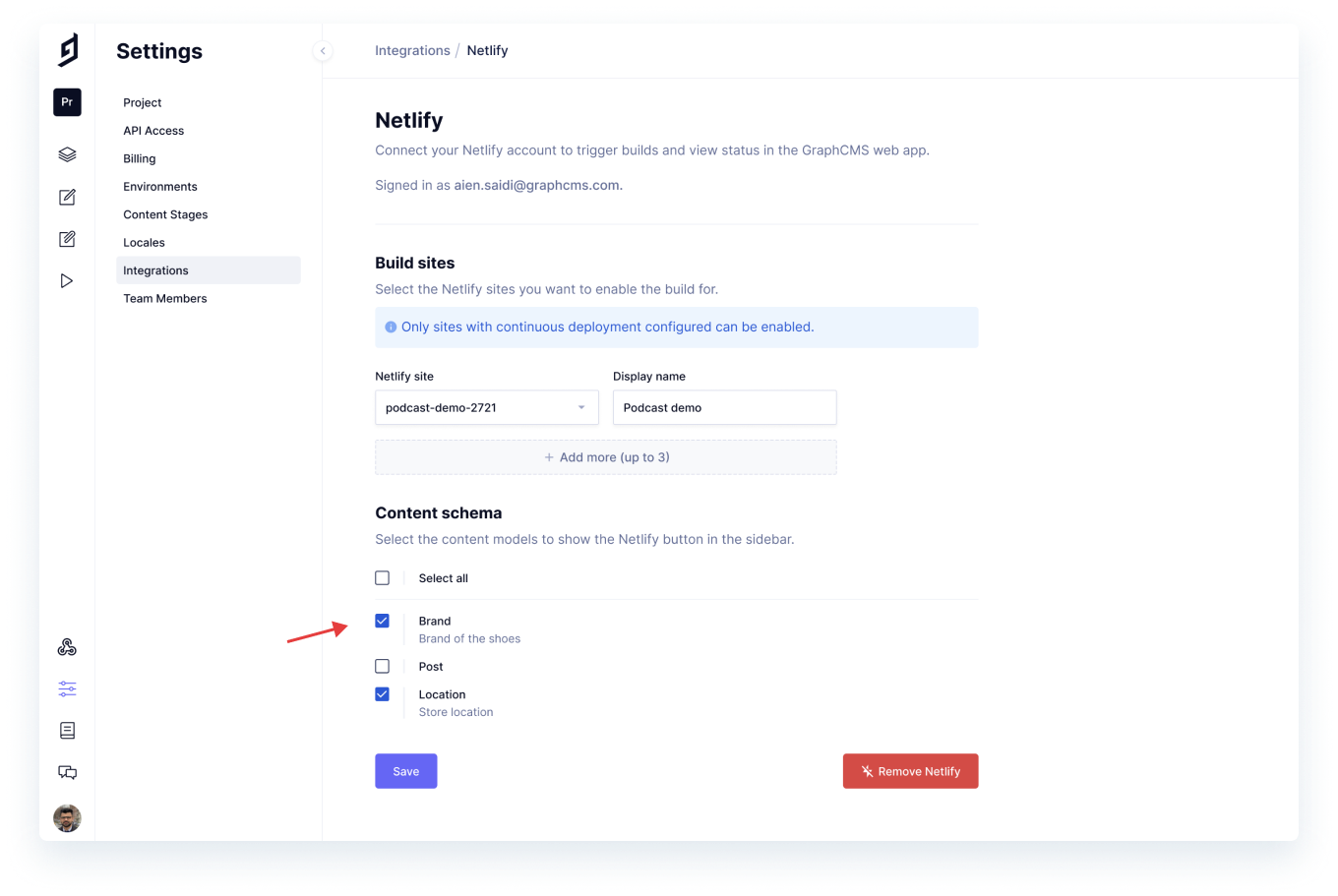
Select the Netlify sites you want to enable the integration for. They must support continuous deployment.
Select the content models to show the Netlify button in the sidebar.
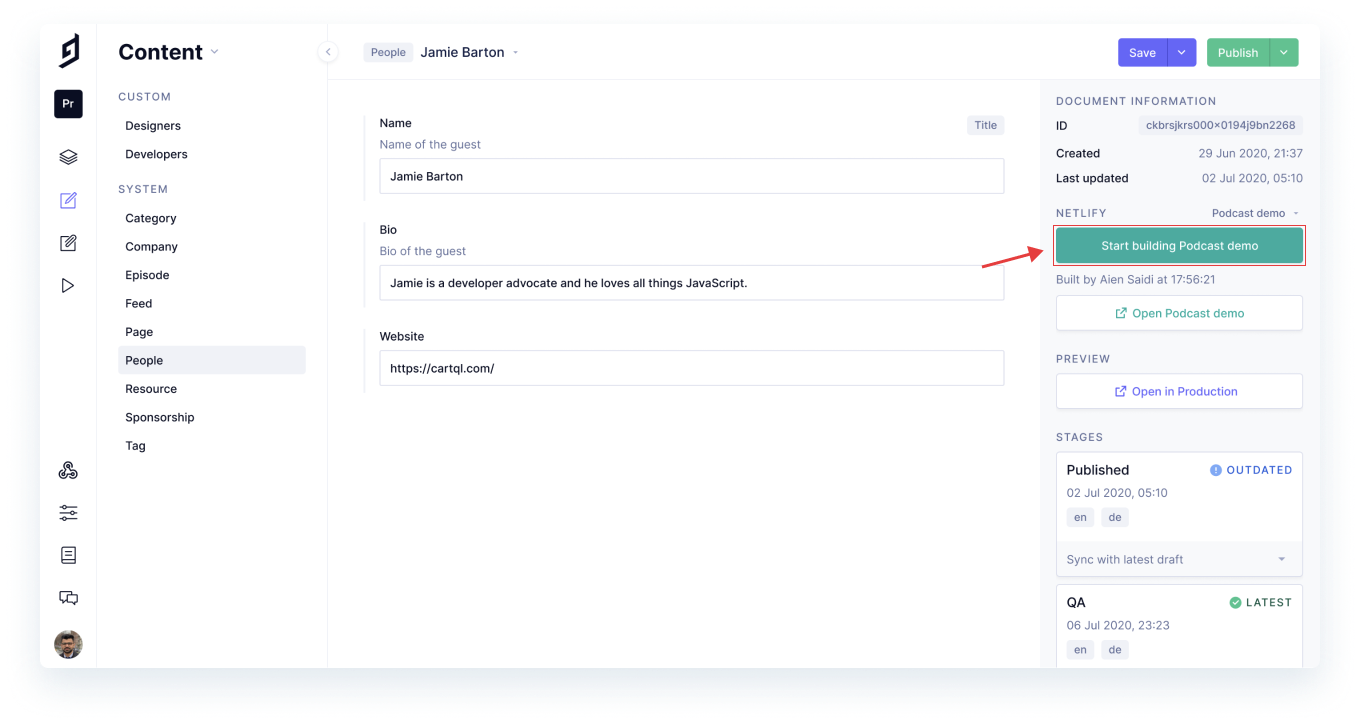
When creating or editing published content, simply click on Start Building Demo to trigger a build. You'll be able to see the status of your build once triggered.
That's it, you're set!
Note: We recommend setting up Preview URLs to support your workflows and preview your content before pushing it to Production.
We'd love to gather your feedback on the Hygraph Netlify Integration, and are looking forward to hearing from you.
You'd also have noticed that we have native integrations for Gatsby and Vercel on the way, so stay tuned for those!