Internationalization
Easily translate, publish and manage content with different locales from one content piece reducing clutter and speeding up global content creation.

Features
Learn more about what's included out of the box
Content Localization
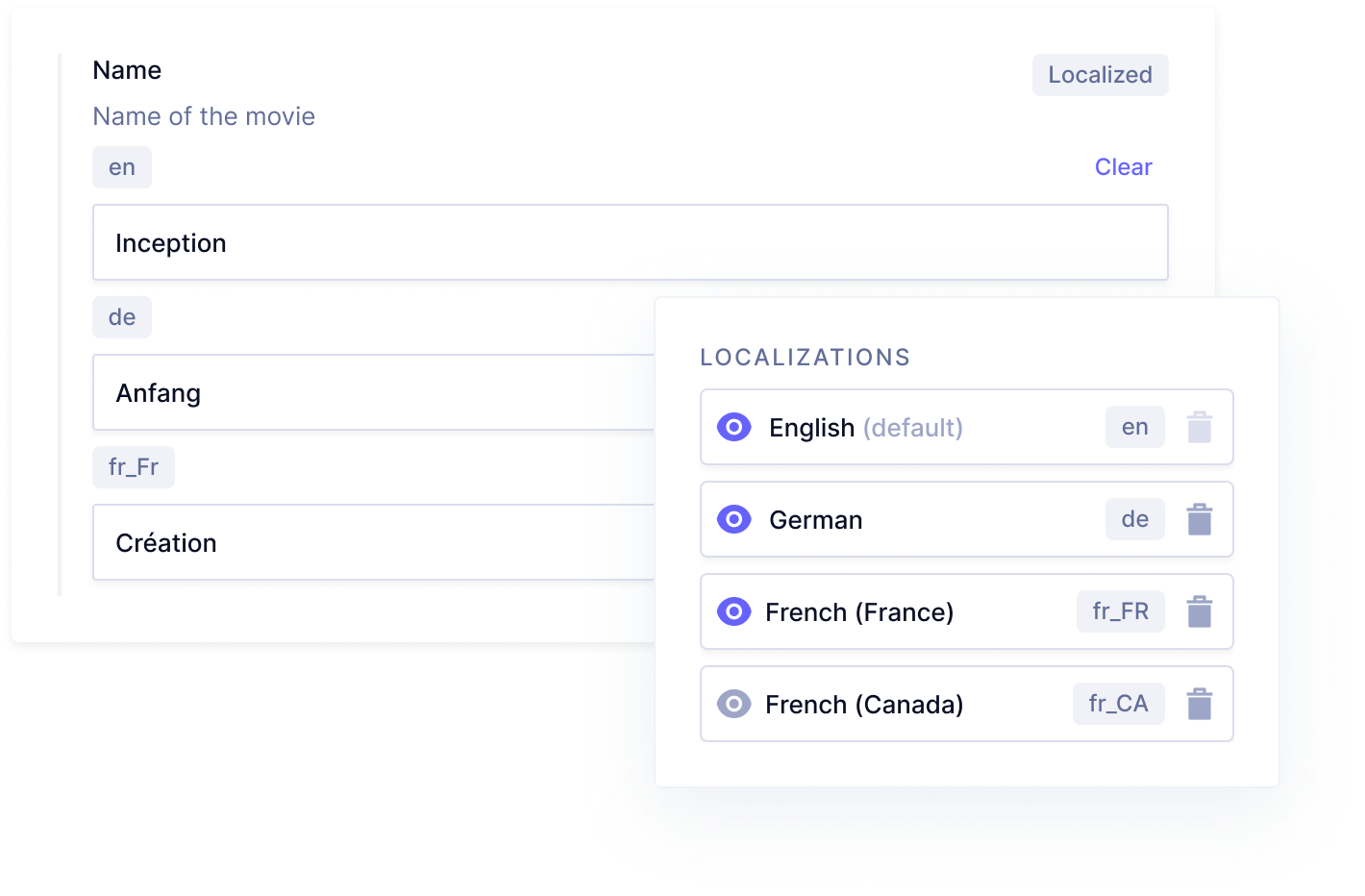
Scale content globally with a core feature of Hygraph. Define how many locales are needed within the project and manage each translation easily within one content model.

It's best for multi-language e-commerce platforms that have high tariffs.
Hygraph UserMy team needed a scalable headless CMS for our homepage, company blog, and all of our periodic content. Why we chose Hygraph: rich-text visual editor, easy-to-use localization feature (our content is in 11 languages), scalability (several hundred thousand visitors per month) and the ability to write content into the CMS programmatically (awesome for importing content from other systems).
Tatyana M.CEOLocalization API is amazing.
Hygraph User...we’ve found the platform to be quite flexible. Being able to not only specify relationships between content, but also the way it relates to other parts of the schema (one-to-one, one-to-many, etc.), makes for great control over the schema. We’ve internally started using it for prototypes that go beyond the scope of a simple CMS because of this flexibility.
Roland P.Hygraph is a way for us to allow non-engineers at our company to create content for our marketing website. Once the engineers define the data model within GraphCMS, other employees at our company can easily add the content through their UI, and once published, our build system automatically rebuilds the website with the new content.
Hygraph UserThe interface - It's slick. Intuitive and best of all, rapid fast. You can get exactly what you need done in a fraction of the time for other headless CMS about.
Doug S. Product Consultant
Hygraph recognized in Forrester's Report on DXPs
In Forrester's latest "Now Tech" report on Digital Experience Platforms, Q2 2021, Joe Cicman dives into what to focus on when selecting a DXP.
Create, enrich, and deliver your content across platforms.
No language limitations
Set up as many locales are needed in the backend to have the option of publishing content across the globe.
Worldwide reach
Build multidimensional content that can travel the globe and fast with Hygraph's powerful global infrastructure and easy-to-setup locale-specific features.
Reduce clutter
Content items have pre-defined sections for each translation, so creators, translators and managers can easily view, edit and publish content per locale as needed.
DTM. offers multiple locales to serve the needs of racing fans wherever they are.
High expectations for the best performance
2 Months from idea to launch
20% reduction in bounce rate
Update locales independently
Learn more about Hygraph Features
Start delivering exceptional digital experiences to your customers with the leading GraphQL Headless CMS.
See all featuresWebhooks
Trigger custom code using flexible & granular webhooks
Versioning
Safely retain revisions of your content to revert when needed
Flexible Content Modeling
Structure your content exactly how you envision it
Webhooks
Trigger custom code using flexible & granular webhooks
Versioning
Safely retain revisions of your content to revert when needed
Flexible Content Modeling
Structure your content exactly how you envision it